自社ホームページをご自身で作成するためには、Webサーバ、ドメインなどの環境が必須です。
また、ページそのものを作っていくための土台としてCMSを導入すると制作だけでなくその後の運用も非常に楽になります。
HTML・CSSを記述してページを作成していく場合にも、CMSを使って制作を進めていく場合にも、デザインテンプレートを入手すると制作のスピードを加速することができるでしょう。
HTML・CSSを記述する場合と、CMSを使用する場合、さらにCMSもその種類によって変わってきますが、それぞれの場合での「デザインテンプレート」とは何なのか、どう言ったものがおすすめなのかについてこの記事でご紹介していきます。

ホームページのデザインテンプレートとはどんなもの?
ホームページの「デザイン」とは何かと聞かれてどんなものを想像されるでしょうか?
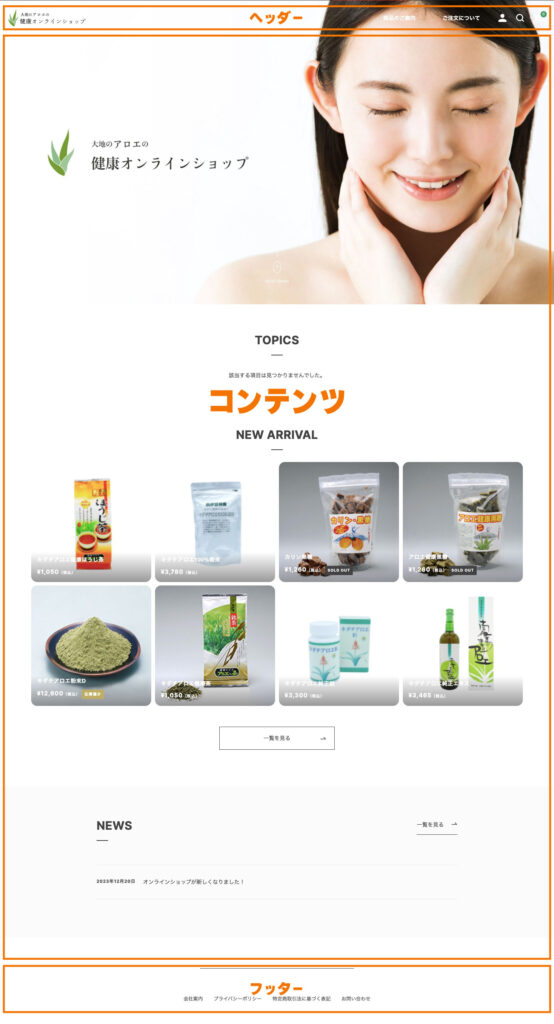
ホームページ・ウェブサイトには、ページ全体を構成するいくつかのパーツがあります。
ページを構成する主なパーツ
- ヘッダー:タイトル・ロゴ、グローバルメニューなどのパーツを含む、ページの一番上のパーツ
- コンテンツエリア:そのページの本文を記述するエリアで、ページごとに必ず独自の内容となる「ページ本文」
- サイドカラム:PCページでコンテンツエリアの右または左に配置される縦長のエリア、メニューやバナーなどを含む。設置される場合とされない場合がある
- フッター:タイトル・ロゴ、連絡先、フッターメニュー、コピーライト表記など様々な内容を含む、ページ最下部のエリア
まずはこれらのパーツとそれぞれの中身のレイアウト、大きさ、色味など、ページ全体の構成が「デザイン」の主要な要素になります。
一番目につく部分でしょう。

ホームページのデザイン要素は、これだけではありません。
HTMLでは、ページ内に配置する要素は「タグ」というもので記述します。
それぞれのタグには、意味・役割が持たされています。
Webページの大きな特徴である「リンク(アンカー)」と言うものがあります。
ページ内の文字や画像にリンクを設置し、指定したページにジャンプする機能を持たせることができます。
このリンクは<a>というタグを使用して記述します。
他に、見出し、段落、テーブル(表)、リスト、ボタンなどの要素でWebページは記述されています。
こういったページ内容を構成する要素にも「デザイン」が必要です。
見出しならば、上下の余白はどれくらい取るのか、左寄せなのか中央寄せなのか、見出しの下に下線を引く、見出しの左に太めで短い縦線を引く、などといったレイアウトから色味、装飾が施されます。
テーブル(表)の場合にも、奇数列と偶数列で背景色を塗り分けて見やすくしたりします。
リストでは通常、リスト要素の左端に黒丸がつきます。
その内容によって、リスト要素の左端に黒丸ではなく、チェックマークやアスタリスク、PDFなどのファイルの種類を示すアイコンを付けることで、よりそのリストが何を言いたいのかが分かりやすくなるでしょう。
こういったコンテンツ内で使用するデザイン要素については、別記事でもご紹介しています。
ご興味のある方はご一読ください。
関連記事
じぶんプランではカラーパターンと連動したデザイン要素も充実
https://www.imokara.net/2024/07/15/8586
ホームページの「デザイン」とは、ページ全体を構成するパーツのデザインと、本文などの要素のデザインの大きく二種類があります。
「デザインテンプレート」とは、これらがセットになったファイルのことを指す、と理解すればよいでしょう。
ホームページ・ウェブサイトの「デザイン」とは
- ページ全体を構成するパーツのデザイン
- 本文に使用する要素ごとのデザイン
ところで、ホームページ・Webサイトを作成する際に重要なのは、デザインよりもその中身の文章などです。
SEO(Search Engine Optimization)はGoogle検索などの検索ページで、自分のページが上位表示されることにより、自分のページへのアクセスを増やすための施策です。
そのためには、あるキーワードで検索したユーザが求めている内容を充実させる必要があります。
実際にご自身がGoogleで検索する際に、求める結果や知りたい情報というものがあるはずです。
Googleは、そういった検索エンジンユーザがより便利になるように日々プログラムをアップデートさせ続けています。
ですから、まずは見てもらうためにページの内容に注力する必要があります。
どんなにデザインが良くても、そもそもアクセスがなければ全く意味がありません。
真っ暗闇の中に置かれた誰も見ることのできない宝石のようなものでしょう。
デザインテンプレートを使うことは、内容に注力するためにとても良い方法だと言えるでしょう。
HTML・CSSのテンプレート
それではここからは、ページを作成していく方法ごとに、デザインテンプレートがどんなものなのかを見ていくことにしましょう。
まずはHTML・CSSでコーディングしていく場合です。

基本的に、ダミーの文章や画像を使った内容でコーディングされたファイルになります。
HTML、CSS、Javascript、各種画像データで構成された、テキストファイルや画像ファイルの集まりです。
HTML・CSSのデザインテンプレートに含まれるデータ
- HTMLファイル
- CSSファイル
- Javascriptファイル(使っていない場合もあります)
- 画像ファイル
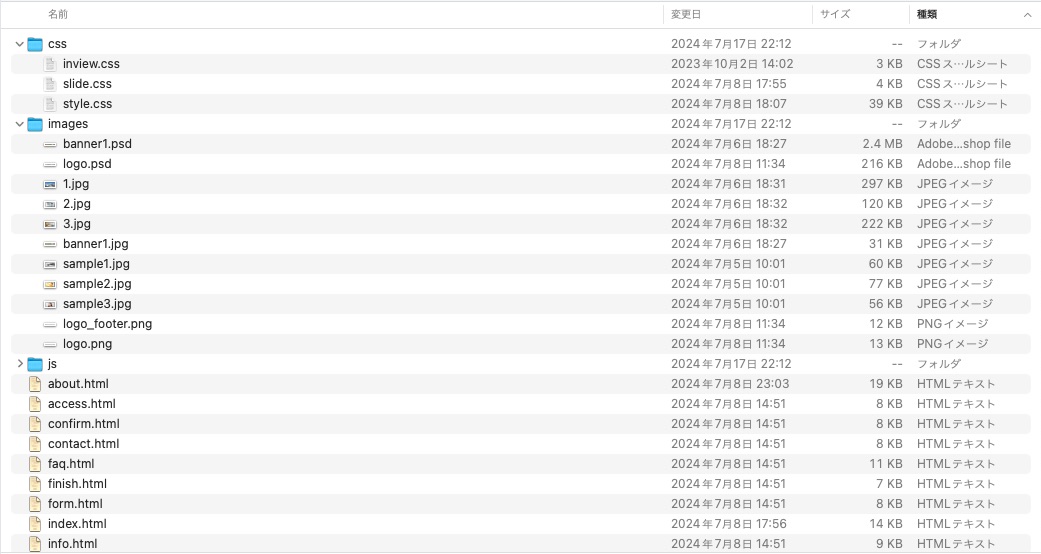
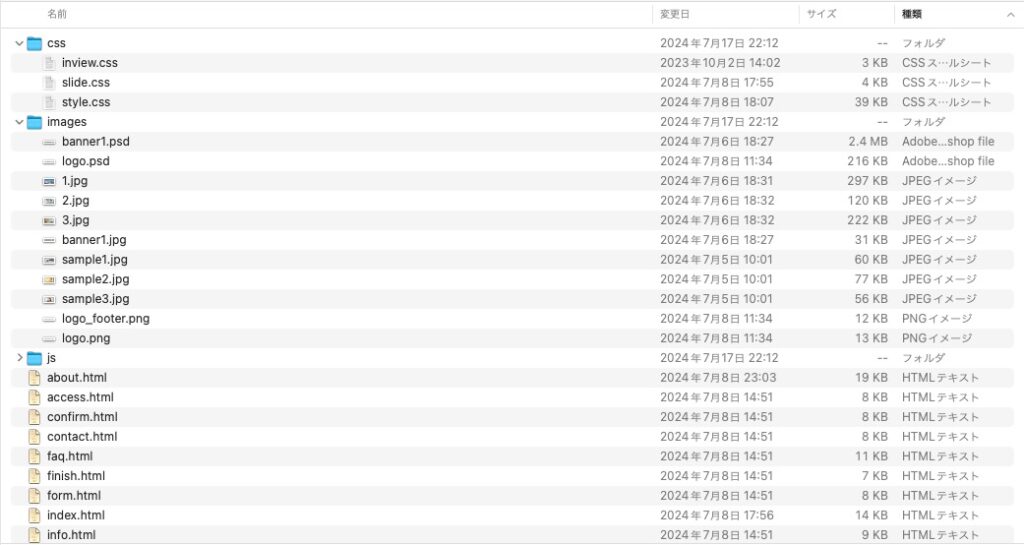
例:HTMLテンプレートのファイル構成
css(フォルダ)
└style.css
image(フォルダ)
├top.jpg
├image1.jpg
├dammy.jpg
└logo.jpg
js(フォルダ)
└main.js
index.html
about.html
service.html
テンプレートをダウンロードしてzipを解凍すると、上記の各種データがセットになったファイルが展開されます。
それぞれのページから、CSSや画像などにリンクが貼られていて連携が取れた状態になっています。
そのため、リンクを無視してCSSや画像ファイルやそれらを含むフォルダをバラバラに移動させると、ページが正しく表示できなくなります。
ファイルの階層構造を崩さないようにそのまま、Webサーバの公開ディレクトリに配置すると、まずは「テンプレート状態」のページを公開することができます。
ちなみに、単純にHTML、CSSなどで構築されたWebページの場合で、データベースやPHPなどのプログラムが使われていない場合、パソコンにダウンロードして展開したデータを、そのままブラウザで閲覧することができてしまいます。
とりあえず確認したり、パソコン上で編集作業をする場合にはとても便利です。
WordPressなどのCMSを使用する場合には、PHP、データベースの設置も必要になるため、こんなに簡単にはいきません。
ロゴ画像、ダミー画像、本文を書き換えてあげることで、ご自身のページを作成することができます。

HTML・CSSでコーディングするメリット
ここで少し、HTML・CSSでコーディングするメリットについて考えてみましょう。
いくつかのメリットがあります。
軽量性
まずは軽量性でしょう。
CMSではより確実便利にその内容を管理していくために、テンプレートや本文の内容、さらには追加機能など様々なパーツを、サイト内にバラバラに保管している状態になります。
そのためページを表示する際に、プログラムが稼働してそれら必要なデータを集め再構築・表示する処理が走ることになります。
これに対してHTML・CSSでコーディングされたページは、そういった前処理がない分はるかに早いスピードでページを表示することが可能になります。
コストパフォーマンス
ひょっとしたら、コストパフォーマンスを挙げる方もいらっしゃるかもしれません。
CMSのでWordPressはオープンソースのプログラムで、使用するために費用はかかりません。
しかし中には有料で販売・管理されているCMSも存在します。
オープンソースであることを理由にWordPressを選択できない場合には、コストのかからないHTML・CSSでのコーディングにメリットを見出せる場合もあることでしょう。
HTML・CSSでコーディングするメリット
- 軽量性=表示速度の速さ
- コストパフォーマンスの良さ
HTML・CSSでコーディングするデメリット
当然ながら、HTML・CSSでコーディングするデメリットも存在します。
メリットよりも数は多いかもしれません。

構築と運用のコスト
まずは構築と運用のコストです。
HTML、CSSで構築するためには専門的な知識が必要になります。
これは社内にHTML・CSSを扱える人材がいないという設定です。
そのため、費用をかけてHTML・CSSでウェブページを制作してもらったさらにその後運用の段階において、情報をアップしたり、ページの内容を修正したりする際に、簡単な記事をアップするにも費用を払って専門業者に更新を依頼しなければならなくなることでしょう。
学習コスト
学習コストも挙げられるでしょう。
社内でホームページ開発プロジェクトを立ち上げる際、コーディングを担当するメンバーに専門知識がない場合、一から学習する必要があります。
Webサーバなど環境についての学習にも時間がかかることでしょうが、HTML、CSSのコーディングについて学習するにはさらに時間がかかることでしょう。
さらに後任のメンバーに指導していくのも簡単なことではありません。
共通パーツ管理
Webサイト内では、それぞれのページで共通パーツと言うものが存在します。
この記事の冒頭で述べたように、ヘッダー、サイドカラム、フッターなどはサイト全体での共通パーツです。
ところが、単純にHTML・CSSでページを記述した場合、それぞれのヘッダー、フッターなど共通パーツの記述はそれぞれのファイルに独立して存在することになります。
そのため、ヘッダー内に項目を追加しよう、またはグローバルナビゲーション(メインメニュー)の構成を変更しよう、などといった場合、全てのページファイルのヘッダー部分をひとつひとつ書き換えなければいけなくなってしまいます。
コーディングミス
コーディングに失敗することもあります。
HTMLはタグを使って記述していきます。
ほとんどのタグには開始タグと終了タグがあります。
タグが入れ子になった状態で記述されるのが通常で、よくあるコーディングのミスでは、どこかの終了タグを間違えて消してしまった、などの事例です。
コーディングをサポートしてくれるソフトウェア適切に使ったり、入れ子になっているタグの行の先頭には入れ子に応じた空白やタブを入れることで、ソースコードの見た目から階層構造を管理しやすいようにコーディングする、など様々な工夫が必要になります。
こういったコーディングミスは、ページの更新などに発生しやすくなります。
事前の適切な画像編集
画像を使用する際に、常に手作業で適切なサイズ(解像度)に設定しておく必要があります。
例えば私が通常使用するPCの画面サイズは幅1400px程度で、実際PCで閲覧される際にも比較的スタンダードな画面でしょう。
これ以上のサイズ、極端な例では幅4,000pxなどの画像は、ほとんどの場合で無駄に大きすぎると言えるでしょう。
Webページでは、ページを閲覧する都度、Webサーバからページのデータをダウンロードした上で表示させる仕組みです。
無駄に大きな画像を配置すると、無駄に大きなデータをダウンロードさせることになり、その分ページの表示速度が圧倒的に落ちてしまいます。
CMSを使用する場合には、CMS内のプログラムによってアップロード時に適切な解像度や画像フォーマットに自動で変換させることができるため、HTML・CSSでページ制作する際には、その分手間がかかると言えるでしょう。
ページファイルの管理
ページのデータがどこにあるのかわかりにくくなることもあるかもしれません。
先ほどHTMLテンプレートのファイル構造を例示しましたが、実際にHTML・CSSでコーディングされたサイトはこれがさらにファイル数が多くなった状態となり、また個別の記事が増えるほどにファイル数はさらに多くなっていきます。
また、ファイル名がそのままページのURLに使用されるため、基本的にファイル名に日本語は使用しません。
そのため、アルファベットで記述されたファイル名のファイルが並ぶことになるため、どれがどのページだったか…と迷う場面も出てきてしまうかもしれません。
HTML・CSSでコーディングするデメリット
- 構築・運用コストの高さ
- 学習コストの高さ
- 共通パーツ管理の労力の高さ
- コーディングミスのリスク
- 画像ファイルの前処理の手間
- ページファイルの管理の困難さ
HTML・CSSでコーディングするメリットデメリットのまとめ
このように書くと、HTML・CSSでコーディングすることはデメリットが圧倒的に大きいように思われるかもしれませんが、決してそうではありません。
メリットの項目で述べたとおり、ページの表示速度のメリットが非常に大きいのです。
表示速度は、ユーザビリティ(使いやすさ)の一項目としてGoogleなど検索エンジンの評価の一つにもなっているようです。
そのため、ホームページ制作業者によっては、そのメリットを最大限に活かすため、普段あまり更新しないページについてはHTML・CSSでコーディングし、新着情報、お知らせ、ブログなど頻繁に更新する内容について飲み部分的にCMSを導入する、という合わせ技を使用する場合もあります。
それぞれの長所を活かしてコーディングすることができれば、より多くのユーザの役に立ち、事業にも貢献するサイトを構築することができることでしょう。
HTML・CSSのデザインテンプレート入手方法
それでは肝心要、HTML・CSSのデザインテンプレート入手方法についてご紹介します。
HTML・CSSのデザインテンプレートを公開しているサイトが数多く存在しています。
有料のサイトもありますが、無料で配布しているサイトも多く存在しています。
ここでは、その中でも独断と偏見により使いやすいと感じたサイトをご紹介していきます。
TEMPLATE PARTY
1,000点以上の無料ホームページテンプレートが公開されているサイトです。
ビジネス向け、ショップ向け、飲食店向け、個人サイト向け、初心者向けの5つのカテゴリーに分けられています。
個人利用・商用ともに無料、連絡不要となっています。
ただし、著作権表記を外す為には有料ライセンスの購入が必要となっています。
テンプレートの著作を外したい場合
https://template-party.com/member.html
そのほか、ホームページ用素材として画像、イラスト、ロゴ、バナーも配布されています。
中でもテキストや画像を差し替えれば使えるフリーバナーについては重宝しそうです。
TempNate
個人利用・商用利用ともにフリーのホームページテンプレートが公開・配布されています。
こちらも著作テキスト表示は外さずにそのまま使用するルールとなっています。
外したい場合には有料のライセンス購入が必要です。
ホームページ・テンプレート素材の著作権表示削除サービス
https://tempnate.com/tinyd0+index.id+5.htm
WordPressのデザインテンプレート
最後に、世界で最も多く利用されているCMSであるWordPressのデザインテンプレートについてご紹介します。
WordPressのデザインテンプレートは「WordPress Theme(テーマ)」ないし「Theme(テーマ)」と呼ばれています。
Themeの基本的な機能として、HTML・CSSのテンプレートのようにページ全体のレイアウトなどのデザインを提供する機能と、CSSによってページ内で使用する要素(タグ)のデザインを提供します。
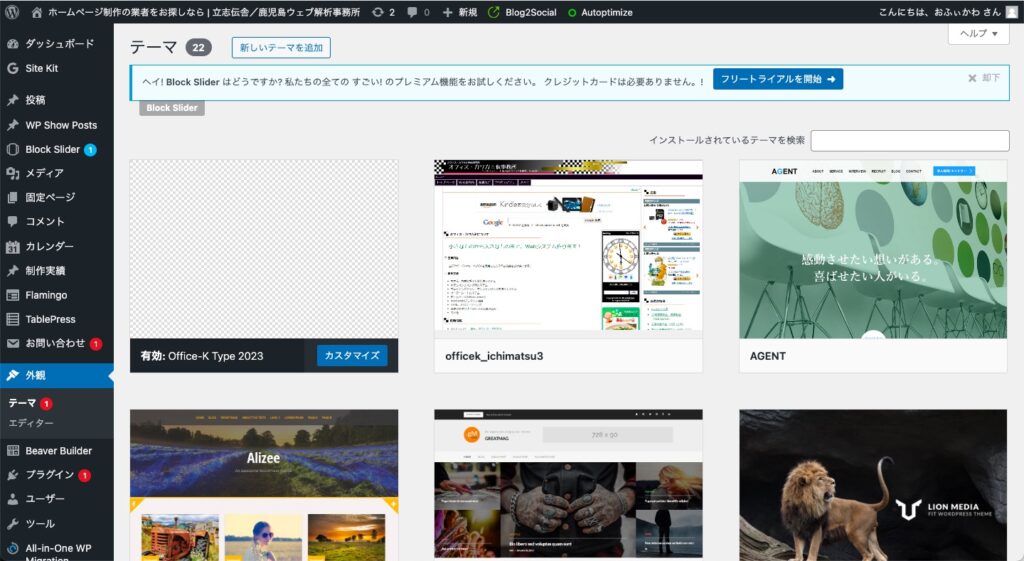
WordPressテーマは、WordPress Theme Directoryというページで検索・入手することができます。
また、自身のWordPressの管理画面内「外観」メニューからも直接Theme Directoryを検索・インストールすることができます。
WordPress Theme Directory
https://ja.wordpress.org/themes/
ページ全体の共通パーツや要素のデザインを提供するのがWordPressテーマですが、トップページの構成テンプレートを持つテーマも存在します。
例えば、トップページの始めにアイキャッチとしてスライド機能があり、次にお知らせのリストがあり、サイトのキャッチコピーや特徴を記述するパートがあり、ブログの一覧があり…と言った具合です。
高度なものになると、パーツごとに表示・非表示を切り替えたり、あるいはパーツの順番を入れ替えたり、と言ったことができるものもあります。

従来のWordPressテーマ
従来のWordPressの場合、高度な編集機能を持っていて、例えばヘッダーやサイドカラム、フッターなどのエリアに、テキストや画像、その他カテゴリーリンクや月別アーカイブへのリンクなど高度なパーツを配置できる機能(ウィジェットと呼ばれる)を持っていました。
また、「外観 > カスタマイズ」メニューから、テーマ独自の変更設定が可能なテーマも存在します。
例えば基本的なカラーパターンを設定する機能や、ページ内の特定の箇所の表示方法を切り替える機能など、テーマによって様々です。
「外観 > カスタマイズ」はWordPressテーマの設定を変更する基本的なメニューですが、それ以外にも独自の管理メニューを持ち、より高度な設定変更機能を提供しているテーマも存在しています。
テーマが設定機能を提供していない部分があれば、テーマファイル(PHP、Javascriptなどで構成される)そのものをカスタマイズ(コーディングまたはプログラミング)する必要があります。
その場合には、HTML、CSSの知識はもちろんのことPHPの知識も必要になってきます。
PHPはWebサーバ上で動くプログラミング言語で、WordPressのプログラムもPHPで記述されています。
プログラムでは、様々な処理を記述した「関数」というものが使用されます。
PHP自身が持つ関数もありますが、WordPress内ではWordPress独自の関数も使用されています。
テーマを大元からカスタマイズする場合、HTML、CSS、Javascript、PHP、WordPress関数をフル活用することになります。
ちなみに、データのほとんどはMySQLというデータベースに格納されていますが、データベースとのデータのやり取りについてはWordPress関数でパッケージされた処理を使いまわすことがほとんどのため、独自にSQLを記述してMySQLにコマンドを発行することは少ないかと思います。
ブロックテーマの登場
WordPress 5.9からは、さらに発展して「ブロックテーマ」と呼ばれる、ヘッダー・フッターなどを含むサイト全体を自由に編集することができるテーマが登場しました。
WordPressには公式テーマと呼ばれる、西暦の名前を持つテーマがありますが、「Twenty Twenty-Two」から採用されました。
これによって、ページ全体のデザインを用意・制作済みであれば、それを元にほぼノーコードでテーマを作成することもできるようになりました。
CSSの追加・変更などは必要ですが、ヘッダー・フッターなど共通パーツの構成を変える場合にテーマそのものをいじる必要がなくなりました。
「ブロックテーマ」に先んじて、「ブロックエディタ」と呼ばれるページの編集エディタ機能が開発・公開されていました。
それまでは、ページ本文についてはやはりHTML、CSSを最低限使って記述する必要がありました。
そのため、横2列(カラム)レイアウトなどを実現しようとすると、HTMLとCSSの記述が必須でした。
ブロックエディタは、2カラム、3カラムなどレイアウトや、ページ内の構成パーツである、見出し、段落、画像、ファイルなど全てブロックパーツとして使用して配置していくことで、ほとんどあらゆるレイアウト・デザインを簡単に実現できるようにした編集機能です。
このブロックエディタが発展する形でブロックテーマが開発されました。
先ほど、トップページの構成テンプレートを持っているテーマも存在することをご紹介しましたが、ブロックエディタがより使いやすくなっていったことで、それまでは構成テンプレートがないと難しかったページ内のレイアウトも簡単に制作することができるようになりました。
Theme Directory以外で配布されているテーマ
先ほどご紹介したテーマディレクトリ以外で配布ないし販売されているWordPressテーマも存在します。
近年、日本国内の企業や個人が手がけた秀逸なテーマも多く見られるようになりました。
ここではその中から、やはり独断と偏見によりおすすめのテーマまたはテーマ開発会社をご紹介していきます。
ワードプレステーマTCD
非常に秀逸な、数々のワードプレステーマを販売しています。
基本的に、トップページの構成まで含めた丸々サイト全体のデザインを提供するテーマが販売されています。
販売されているひとつ一つのテーマは、それぞれ何らかの業種に合わせて特化した内容で開発されていて、カスタマイズはせずにほぼそのままの形で使用するのに向いています。
テーマひとつは2万円台からの価格で購入することができます。
一度購入したらその後の費用は発生しない仕組みです。
ウェブサイト制作業者が利用する場合には、上記のテーマライセンス料金とは別に、業者向けの「特別ライセンス」も購入する必要があります。
特別ライセンスについて
https://tcd-theme.com/license_extended_info
自社でホームページを制作しようとする場合でWordPressを使用する場合、そこまでの時点で発生する費用は、Webサーバの料金、独自ドメインの料金のみでしょう。
WordPressそのものの利用には費用は発生しません。
そこまでで、多くかかったとしても年間1万円から2万円程度です。
腕の良いデザイナーになると、WordPressの無料テーマを使用しても秀逸なデザインのサイトを構築してしまいますが、デザインセンスがない方が同じテーマを使うと、とてもビジネス用としてはおすすめできない仕上がりになってしまうのが現実です。
TCDのような完成度の高い秀逸なデザインテーマを導入することで、そのまま完成度の高いサイトを短時間で構築することができるようになります。
基本的にコストを抑えることができている状態なのですから、テーマ購入にはある程度費用をかけるべきです。
SWELL
機能性、デザイン性ともに最強ランクの日本製WordPressテーマです。
良いWordPressテーマを開発したい熱意がひしひしと伝わってくるものがあります。
ライセンス制限はなく、複数サイトで自由に利用することができる、との記載があります。
SWELLをインストールすると、ライセンスコードを入力する項目があり、またSWELLのサービスサイトにログインすると、SWELLをインストールしたサイトの一覧を確認することができます。
SWELLダウンロードページ
https://swell-theme.com/download/
ブログサイトやSEOを目的としたサイトの記事制作時に活躍する様々な独自ブロックがあります。
名刺代わり程度の小規模なコーポレートサイトではフル活用とまではいかないかも知れませんが、それでもSWELL独自のボタンなどちょっとしたパーツなどは活躍の場面があります。
全体的にシンプルだけど、やたらと高いデザイン性と使いやすさでイチオシのWordPressテーマです。
AFFINGER
以前はSTINGERという名称でした。
アフィリエイトに強い、アフィリエイター向けを謳ったWordPressテーマです。
カスタマイズ機能の充実性はもちろんのこと、コンテンツの装飾機能の充実性には特筆すべきものがあります。
さすがブロガー、アフィリエイター向けテーマです。
表示速度も十分以上に速く、SEO対策の一環としてこのテーマを選択するのもいいでしょう。
ビジネス目的のコーポレートサイトなどに利用する場合にも使いやすく、優秀なWordPressテーマとなっています。
ウェブサイト制作業者が利用する場合の記述は明示されていませんが、商品利用規約第3条に自己利用に限る旨が記載されていますので、ウェブサイト制作業務受託の際に利用するには、個別に購入するのが無難でしょう。
2024年7月時点の最新版は「AFFINGER 6」です。
便利ないわゆる「ブログパーツ」が充実していて、コンテンツのデザインに困りません。
LION MEDIA
有料WordPressテーマの「THE THOR(ザ・トール)」のフィット株式会社が公開している無料テーマです。
WordPressテーマには、テーマ選択画面で表示されるテーマのスクリーンショット画像が設定されています。
LION MEDIAには子テーマも付属されています。
LION MEDIA子テーマのスクリーンショット画像の仔ライオンが可愛いテーマです。
LION MEDIAは表示速度も十分に速く、様々な用途のサイトに活用できるテーマです。
唯一の難点を挙げるとすれば、ヘッダーのUIが独特なためユーザーにやや混乱をもたらすかもしれない点です。
通常ホームページのヘッダーにはグローバル・ナビゲーションまたはメインメニューなどと呼ばれる、サイト内の主なページへのリンク集が設置されます。
スマホ向けのサイトが増えてからは、スマホ表示時には「ハンバーガーメニュー」と呼ばれる三本の横向き線のアイコンで表されるボタンが設置され、ボタンをタップすることでメニューがポップアップされるUIが一般的になりました。
LION MEDIAでは、PC表示時にも常にハンバーガーメニューが表示されていて、クリックしても何も起きません。
実はこれは、グローバルナビゲーションの位置に、グローバルナビゲーションを表示するか、サイト内検索バーを表示させるかの切り替えボタンになっています。
標準的なUIからは外れた独自のUIになっています。
それを除けば非常に使いやすく表示速度も速い優秀なWordPressテーマです。
ページデザイン時に、コンテンツを横にぶち抜いた全幅で使いたい場面も出てくるかと思います。
アイキャッチでテーマ搭載の標準アイキャッチ機能ではやりたいことができない場合に、フロントページの冒頭に全幅のアイキャッチ要素を配置したりする場合が考えられます。
また、全幅画像をコンテンツの途中途中で切り替わりイメージとして使用したり、同様にGoogle Mapを画面左右いっぱいに表示する場合などです。
その場合には、CSSを使ったカスタマイズが必要になります。
- 全幅をかけたいページのコンテンツ要素のwidthを100%に、左右marginを0に設定
(.l-wrapperというクラスが相当します) - さらに内側のコンテンツ枠の左右paddingを0に設定
(.l-main.l-main-singleというクラスが相当します)
サイト構築時、こうしたカスタマイズは頻繁に実施します。
Google Chromeのデベロッパーツール(Webページ上で右クリック→検証)を使えばページのHTML・CSSのどの部分が現在の表示に貢献しているのか、どこをどう変えればいいかを簡単に調査できますから、まずはデベロッパーツールで調査、変更方法を検証して、テーマのカスタマイズメニュー > 追加CSSに変更内容を記述してあげると良いでしょう。
トップページにだけ、上記の設定を反映したい場合もあるかもしれません。
LION MEDIAではできないのですが、テーマによってはbodyタグにclassとしてページのスラッグを記述している場合があります。
この場合には簡単にページを指定して追加のCSSを効かせることができます。
LION MEDIAのようにページを特定する構造がない場合には、子テーマをカスタマイズしてbodyタグのクラスにページのスラッグを挿入したり、headerなどに追加コードを追記できるプラグインを利用したり、Advanced Custom Fieldsのようなプラグインを利用してページごとにheaderに追加コードを記述する編集機能を追加した上で子テーマにそのコード内容を追記するなどの改造が必要になります。
Xeory
「バズ部」開発のコンテンツマーケティングのためのWordPressテーマです。
ホームページ制作やSEOに関することを検索していたら、一度は「バズ部」の記事を目にされたことがあるのではないでしょうか。
Xeoryは最初から「サイト型テーマ」「ブログ型テーマ」の二種類に分けて配布されています。
ブログ型テーマをコーポレートサイトなどにカスタマイズせずに利用しようとすると、記事ページは特に困らないのですがトップページなどどうしても「ブログっぽい」ページになってしまいます。
サイトを運営していく上で、SEO上「正しい」コーディングのされたテーマを使うことで、コンテンツ運営の努力がそのままアクセス獲得に結びつきやすくなります。
もちろん、対策キーワードを考慮せずにむやみやたらとただの「ブログ」を書いている場合には論外です。
さらにそこから先、アクセスから「問い合わせ」などのゴールにどれぐらいの割合でつながっていくかも重要になります。
アクセスからゴールへの変換を「コンバージョン」と呼びます。
そのためのページ内容の構成がありますが、さらにCTAなどUIとして貢献できる部分もあります。
さすが「コンテンツマーケティングのためのWordPressテーマ」を謳っているだけあり、CTAなどのパーツにも注力して開発されているようです。
実はけっこうおすすめのWordPressテーマです。
Cocoon
人気のあるブログ向け無料WordPressテーマです。
ページ高速化にも力を入れているようです。
ブログやアフィリエイトサイトの公開など手軽に始めたい方は、まずはこのテーマを試してみてはいかがでしょうか。
まとめ
HTML・CSSでコーディングするCMSを使わないホームページ構築と、CMSの中でも特にシェア率の高いWordPressのテンプレートについてご紹介してきました。
いずれの場合でも日本国内で制作されたものの中に特に優秀で使いやすいものが多く見受けられるようです。
やはり日本語メインのページには日本語向けのテンプレート、ということでしょうか。
ホームページのテンプレートは、サイト全体のレイアウトと装飾(ヘッダー、コンテンツ、サイドカラム、フッターなど)とコンテンツに使用する部品のデザイン(主にCSSが使用される)ものでした。
ひょっとしたら、「文章のテンプレート」のようにコンテンツそのもののテンプレートをお探しの方もいらっしゃったかもしれません。
ホームページの内容そのものの作り方、考え方についてはまた別途ご紹介できればと思いますが、まずは下記のようにトップページ以外の内容を先に考えてみるのも良いかもしれません。
- どんなページ立てにするかを考える
例)トップページ、商品紹介ページ、会社概要ページ、お問い合わせページ(タイトルだけ考える) - トップページを除くページに記載する内容を考える
※内容を考える段階ではデザインは一切考えない - トップページを除くページを紹介・導線を考えてトップページの内容とする
お分かりになりますでしょうか?
トップページはその他のページの索引(インデックス)としての役割が強いのです。
ホームページのトップページのファイル名はindex.html、index.phpとなっていてWebサーバの基本設定になっています。
より重要なページへの導線・紹介を先に持ってくることも重要です。
これはそれぞれのページの中でも同様です。
ホームページ・Webサイトにとって何よりも重要なのはその内容です。
何より重要な内容の制作に注力できるよう、デザインテンプレートを上手に利用して自社ホームページの制作・開発を進めていきましょう。

弊社が提供する「じぶんプラン」は、今回ご紹介したテンプレートまで含め、ご自身でホームページを作成するために必要な環境とツールを、弊社で全てご用意したものです。
訪問サポートも併用していただくと、ホームページ作成のレクチャーから制作のサポートまでお受けいただけて、ホームページ作成をさらに加速することができます。
本記事が事業者の皆様のお役に立ちますように。