「じぶんプラン」では、WordPressテーマのカラーシステムに連動した、デザインパーツもご用意しています。
ご自分でも簡単に美しいホームページが構築できてしまう「じぶんプラン」の使い方のご紹介です。
この記事では、実装中のデザインパーツの一部をご紹介します。
特にデザインに凝らなくても綺麗なページを
弊社の基本ホームページ制作プランは「オーダーメイドプラン」です。
「オーダーメイドプラン」では、ページごとにオリジナルデザインを実施する、しない、など内容やご要望、ご予算に合わせて自由にご選択いただけます。
デザインをかける場合にはどんなことをするかと言うと、レイアウトや装飾要素などをより手の込んだデザインを実施することになります。
デザインをかけないページでも、見出し要素やテーブル要素、リスト要素などで用意済みのデザインを適用するため、「デザインをかけない」と言っても単純な文章の羅列のページにはなりません。
ちなみにですが、ウェブサイト・ホームページを閲覧するユーザにはページ移動やコンテンツを探す、などの操作が必要になります。
そのため、馴染みのないユーザ・インターフェース(UI/ボタンやメニューなど操作の必要な箇所)にデザインしてしまうと、操作を迷わせてしまい、デザイン性はオリジナリティは高いかもしれないけど使いにくいサイト…になってしまうかもしれません。
また、情報の構成をわかりやすく伝えるのもUIの仕事です。
弊社では、ビジネスサイト制作・運用を主としており、装飾性の強いデザインももちろんですがそれ以上にUIに重点を置いたデザインを実施しています。
デザイン要素のご紹介
見出し要素(h1〜h5)
見出し要素にはレベルが決められています。
論文などで言う「部」「章」「節」「項」に当たるもので、見出しのレベルによってページ内の階層を明示します。
また、SEO上も見出しのレベルを正しく使用することも重要です。
H1はページのタイトルとして使用します。
「じぶんプラン」では、その後のH2以降それぞれにデザインをかけています。
H2からH5まで(装飾せいの強いのはH2、H3まで、H4、H5はフォントサイズのみのデザイン)を使用すれば、それだけでも簡単な装飾がかかるようになっています。
テーブル要素(table)
ウェブサイトではテーブル(表)をよく使用します。
WordPressの標準エディタ(ブロックエディタ)でテーブルを使用すれば、奇数行と偶数行で色分けされた見やすいテーブルデザインが適用されます。
また、PCではマウスホバー時(マウスカーソルを要素の上に乗せること)にもさらに、ホバーしている行の色が変わるようになっています。
単純に装飾性だけではなく、行数の多い表や横に長い行では、どこが同じ行なのかわかりにくくなってしまいがちですが、奇数行と偶数行で色分けすることで、またホバーした行の色が変わることで、表の内容を追いかけやすくなります。
リスト要素(ul li)
リスト要素には多くの使い道があります。
例えば、
- 「こんなお悩みはありませんか?」の内容で、よくあるお困りの声をリストアップするとき
- 「私たちの強み」の内容で、強みをリストアップするとき
- PDFのファイルリスト(リンク)をリストアップするとき
- 注意事項をリストアップするとき
などです。
「じぶんプラン」では、リストの冒頭にアイコンを設定済みの複数のリストデザインを用意しています。
じぶんプランで用意済みのリスト要素
- チェックマーク型
- PDFアイコン型
- 車アイコン型
- アスタリスク型
これらのリストを利用するためには、リスト要素を配置した上で、そのブロック(ulの方)に設定済みのclassを適用する必要があります。
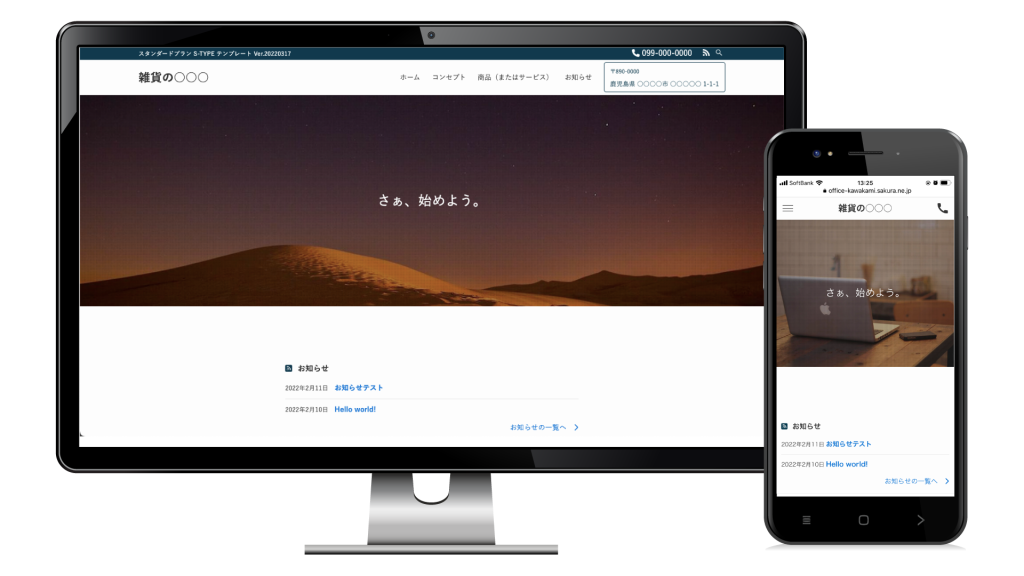
「じぶんプラン」1ページパターンのデモページ

左の画像は、「じぶんプラン」1ページパターンのデモ画面です。
この記事でご紹介したデザイン要素についても、実際にページ内に配置しています。
さらに使いやすくなるように、随時改良作業を実施しています。
デザイン要素についても、まだたくさんあるのですが、今後またデモサイトに実装した段階で今回のような記事でご紹介していく予定です。
WordPressのサイトデザイン編集機能で、カラーパターンを自由に変更することができます。
また、見出しの装飾の色、テーブルの背景色、リストのアイコンの色は、サイトデザインのカラーパレットと連動しています。
「じぶんプラン」のサイトでは、「ビジネス情報」メニューから電話番号、FAX番号、住所などの情報を設定することで、サイト内各所に設定済みの同じ情報が一斉に変わるようになっている便利な機能があります。
一方で、カラーパターンについても、サイトのカラーパレットを編集することで、cssで設定済みのデザイン要素についても一斉に変わる便利な機能を持っています。
ご自身でホームページを構築するなら、ぜひ「じぶんプラン」をご利用ください。